Прототипирование: инструменты и процесс веб-дизайна
Всестороннее исследование инструментов и процесса прототипирования команд веб-дизайнеров.
Недавно мы провели встречу дизайн-сообщества в офисе Medium, на которой топовые дизайнеры Кремниевой долины обменялись опытом провели дискуссию о различных инструментах для дизайнеров и дизайн-процессах, используемых разными командами.
Сейчас дизайн-индустрия претерпевает огромные трансформации. Мы видим больше инструментов прототипирования, чем когда-либо раньше. Этот рост числа и разнообразия инструментов для веб-дизайна обусловлен тремя факторами:
- Рост индустрии мобильных приложений
- Рост значимости дизайна
- Ожидания пользователями интуитивно понятных приложений с качественным дизайном
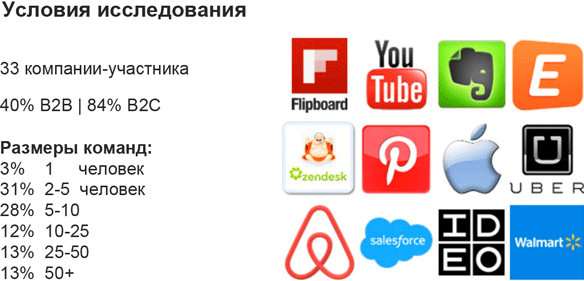
С помощью наших основателей-дизайнеров — Лии Наполитано (Lia Napolitano) и Брукса Хэссига (Brooks Hassig) — Medium провели опрос для количественной оценки процесса прототипирования среди команд лучших современных продуктов — Medium, Airbnb, Uber, Apple, Eventbrite, Pinterest, Evernote, Flipboard, Walmart, YouTube, Zendesk, Apple, Salesforce и других.

Вот несколько ключевых моментов из того, что мы узнали.
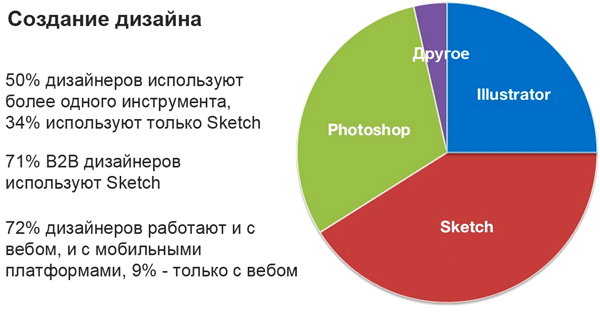
Создание дизайна

- Sketch имеет самый высокий уровень принятия среди всех дизайн-команд
- 50% дизайнеров используют больше одного инструмента, а 34% дизайнеров используете только Sketch
- 72% дизайнеров работают и с вебом, и с мобильными платформами.
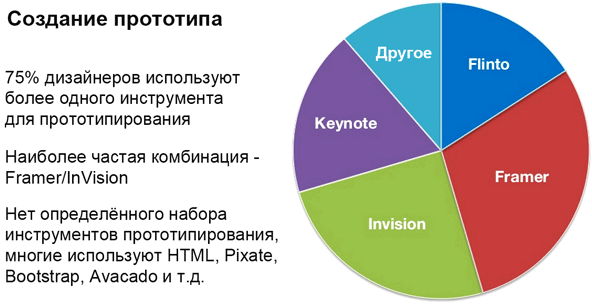
Создание прототипа

- 75% дизайнеров используют больше одного инструмента прототипирования, самый популярный — сочетание Framer / InVision
- Framer — надежный инструмент для создания интерактивных прототипов высокого качества, а InVision используется для менее проработанных черновых прототипов
- Наблюдается гигантский рост числа других инструментов прототипирования, включая Pixate и Avocode, но многие дизайнеры по-прежнему используют такие инструменты, как Keynote для первичного чернового прототипирования
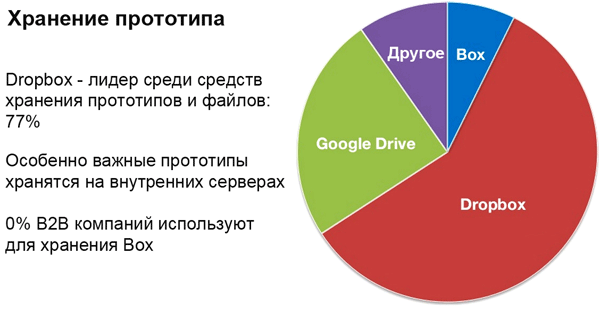
Хранение прототипа/дизайна

- Dropbox — явный лидер: в нём хранят свои работы 77% проектных команд
- Точка опоры есть и у Google Drive — в основном потому, что их команды также использовали Google Apps для размещения и хранения своего контента.
Шеринг и фидбек прототипов
- Для этих целей нет конкретного набора инструментов. Многие команды обмениваться ссылками через те инструменты, в которых они создают прототипы — например, InVision/Framer, делают заметки в Evernote, делятся обратной связью через Slack или по имейл, проводят очные интервью.
- Для улучшения процессов совместной работы и получения обратной связи появилось два новых инструмента: Wake и Red Pen.
Наибольшие разочарования в процессе прототипирования
- Такие инструменты, как Framer, отлично подходят для прототипирования взаимодействия, но у них крутая кривая обучения.
- Дизайнеры хотят иметь возможность легко представить прототип (процесс + анимация) без необходимости много программировать.
- Трудный переход от прототипа к реализации и созданию спецификации для разработчиков (см. Avocode)
Уроки, извлеченные на встрече
- Найдите время, чтобы разобраться в инструментах. Их очень много, и каждый создан для конкретных задач. Хорошее понимание их специфики, плюсов и минусов может существенно облегчить вашу работу.
- Есть много разных способов прототипирования. Но, что более важно, вы должны знать, для чего и кого вы строите прототип: для себя, команды, начальника, пользователя, инвестора? В зависимости от вашей аудитории можно использовать разные прототипы.
- Всегда лучше прототипировать в той среде, для которой предназначен ваш будущий продукт. Например, если вы делаете приложение для iPad с большим количеством интерактива, лучше представить свою идею с помощью демонстрации реальной анимации и взаимодействия приложения.
Надеемся, что наши открытия помогут вам разобраться в существующих инструментах веб-дизайна и прототипирования и в том, какие из них используют другие команды — особенно, если вы и сами сейчас работаете в команде.
Полные результаты нашего исследования вы найдёте здесь:
Большое спасибо Лии Наполитано (Lia Napolitano) и Бруксу Хэссигу (Brooks Hassig), Мэл Сезто (Mel Sezto) и всей команде Greylock Design за то, что поделились своими инсайтами и помогли провести это исследование.
Пожалуйста, поделитесь в комментариях, чем пользуетесь вы и ваши команды и как у вас построен процесс создания дизайна и прототипов.
Ссылки:
Оригинал статьи «Prototyping Tools and Process» на Medium
Список инструментов прототипирования для веб-дизайнеров на Product Hunt



Здесь ещё нет комментариев, но вы можете стать первым