Как сделать крутую GIF-анимацию: 7 советов
Гифки — не просто источник веселья. Они играют серьёзную роль в маркетинге и образовании. Мы в InVision использовали гифки вместо анимаций, сделанных средствами кода даже на нашей главной странице.
Это привело к тому, что нас начали спрашивать: «Как вы делаете эти гифки?», и мы решили, что пришло время раскрыть карты.
Разработка гифок
Секретный соус
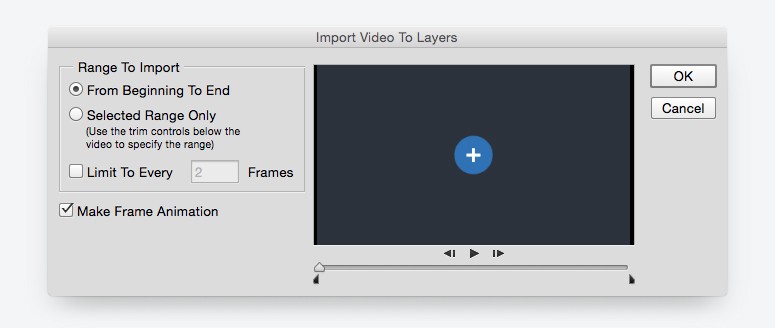
Открою тайну: все мои гиф-анимации были сделаны из видео файлов. Обычно я делаю их в программе для редактирования видео на Mac OS X ScreenFlow, в корой я работаю и с нашими продуктовыми видео. Она достаточно проста, чтобы быстро освоиться, но содержит довольно полезные инструменты анимации. После того, как я экспортирую анимацию в формате видео файла, я импортирую его в Photoshop через Файл > импортировать > кадры видео в виде слоев (File > Import > Video Frames As Layers).
Рекомендация: Если ScreenFlow или After Effects вам недоступны, вы можете создать анимацию в Keynote и экспортировать её в формате видео.
Меньше цветов, больше дела
Хотите получить классные гифки? Будьте весьма разборчивы в вопросе выбора количества цветов. Цвет имеет огромное значение для размера вашего финального файла. Использование меньшего количества цветов позволит вам делать более длинные и вовлекающие GIF-анимации при относительно небольшом размере файла (для меня небольшой означает меньше, чем 1 Мб).

По возможности применяйте размытие движения (motion blur)
При помощи ScreenFlow и After Effects можно экспортировать видео с эффектом motion blur. Он не только придаст вашей GIF более профессиональный вид, но и упростит вам процесс уменьшения размера файла в Photoshop.


Будьте (немного) ленивы
Только подумайте, сколько других самых разных деталей я мог добавить в свою гифку в начале этого поста. Подсказки с именами, клик курсором на плюсе, hover-эффекты и многое другое. Но всё это не является необходимым для понимания увиденного. Показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспортирование GIF
Вместо того, чтобы сразу хвататься за последующие рекомендации, сначала попробуйте экспортировать вашу гифку. Если она разумного размера — поздравляю, отличная работа! Вы всё делаете верно! Если нет — попробуйте следующие действия.
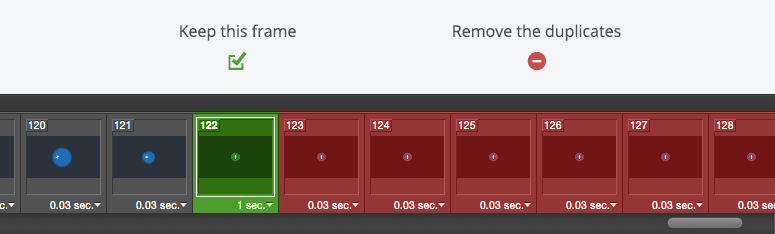
Удалите дублирующиеся кадры
Скорее всего, ваша гифка содержит моменты, когда она замирает и не двигается. Если приглядеться, можно увидеть, что эти моменты содержат повторяющиеся кадры длительностью 0.3 секунды. Если таких кадров 10 — удалите 9 из них и увеличьте время оставшегося кадра — например, до 1 секунды.

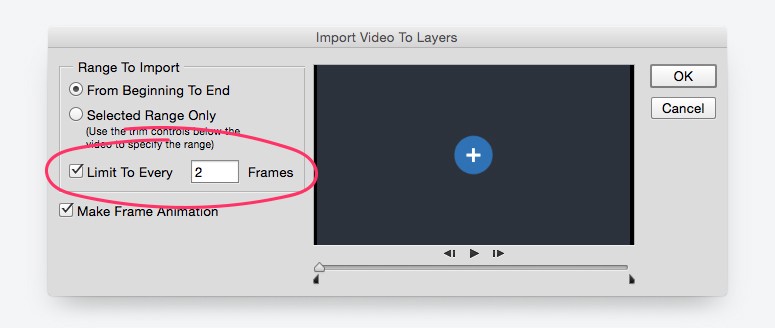
Если ситуация не улучшилась, импортируйте ваше видео заново, в этот раз выбрав опцию Limit To Every 2 Frames. Это должно помочь существенно сократить размер файла.
Рекомендация: Это не жёсткое правило, но если ваша анимация состоит из более чем 150 кадров, при попытках уменьшить размер файла могут возникнуть проблемы.
Меньше цветов
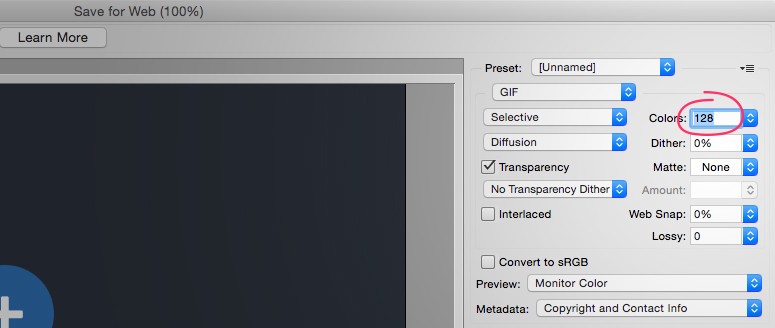
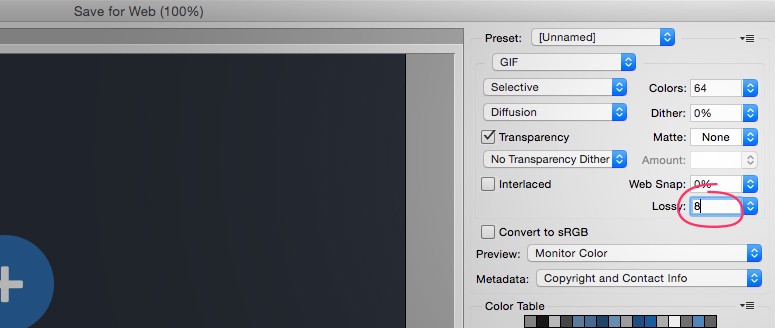
При сохранении гифки в Photoshop справа от параметра Colors будет выпадающее меню. Поэкспериментируйте со значениями, попробуйте минимальное число цветов, но так, чтобы не испортить весь GIF файл.
Настройте параметр Lossy* (потери)
Честно говоря, я даже не знаю, что это за настройка. Но точно могу сказать, что если выставить её в промежутке 1-10, то это избавит вас от лишних килобайтов без потери качества.
*Lossy («Потери») — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить размер файла изображения
Ничто из этого не сработало! Помогите!
Если ничто из уже описанного не помогло уменьшить размер файла, задумайтесь: может быть, вы решаете свою задачу неверными средствами? Может быть, вы требуете слишком много от GIF-анимации и есть более подходящий способ достичь цель? Может быть, стоит разбить файл на две гифки? Как и большинство продуктов, гифки лучше фокусировать на чём-то одном.
Бонус-видео: супер-быстрое создание GIF-анимации.
Скачайте видео-файл, с помощью которого я сделал GIF-анимацию для этого поста! (Чтобы открыть его, вам понадобится программа ScreenFlow 5).
Рекомендация: Используйте GIF-анимации в прототипах.
Что я пропустил?
Если у вас есть другие киллер-рекомендации по созданию гифок, которые уместно добавить в этот список — пожалуйста, оставьте свои комментарии под этим постом или напишите нам на почту !
Оригинал статьи — пост на Medium дизайнера InVisionApp Andy Orsow. Энди так же готовит запуск стартап-видеокурса по созданию вовлекающих, профессионально и интересно сделанных продуктовых видео.






Надежда
wolf